【覚書】jarファイルで画像などのリソースを扱う方法
JavaでJavaFXなアプリを作っていて、開発環境上(IntelliJ IDEA)で動かしていた時は表示されていた画像(Imageオブジェクト)が、jarを生成して動かすと表示されないという事態に遭遇した。
ググったら割とポピュラーなことらしかった。以下、対処方法。
今までは
image = new Image(Paths.get("hogehoge.png").toUri().toString());
みたいに記述していたところを、
image = new Image(getClass().getResourceAsStream("hogehoge.png"));
と記述し直した。
画像ファイルはソースファイルと同じ場所に置く。
ちなみに、画像ファイルを IntelliJ IDEA の Projectエクスプローラで表示されている src ディレクトリの下に置いた状態で試して「動かない〜!」と悩んでいた。ソースファイルのあるところ、つまりパッケージのディレクトリ下に置かないとダメです。恥ずかしい〜。
【プログラミングクラブAdvent Calendar】AI学習事始めの事始め
この記事は以下のAdvent Calendarの22日目となります。
人工知能をちょろっと勉強してみたいなと思って取り掛かってみたので、その覚書として記事にします。まだ途中だし、挫折しそうだし、ガッツリは無理だしなので参考にならないかと思うけど。
ステップ1:kazoo氏本を読んでみた
AI研究の現状を全体的に攫ってみたかったので「普通のお母さんが読んでもわかる」とう触れ込みのこちらをまずは読んでみた。
平易な書き方で誰でもなんとなくわかった気になれる文章なので、最後までスルスルっと読み終われると思う。基本的に汎用AI(囲碁とかチェスとかに特化してないAI。小説やアニメで反乱起こしそうなやつ)について書かれた本だけど、流行りの機械学習についてもしっかりと書いてある。
この本で「教師あり学習」「教師なし学習」「強化学習」の違いや「深層学習(ディープラーニング)」の定義についてなんとなくわかった。
ステップ2:ディープラーニングのプログラムが書かれている本を読んでみた
プログラムが示されていて解説もしっかりしてそうなので以下の本を買って読んでみた。
特に1章と2章はわかりやすくプログラムからなんとなーくニューラルネットの仕組みがわかったような気になるのでなんとか読み進められた。実際には使われているAI用フレームワークのことがわかってないので本当になんとなーくだけで理解はできていない。
1章と2章に対して、3章は歯ごたえがありありでまだ読み終わっていない。さらに言うと、読み終わっても理解できる気がしない。
この本を選んだ一番の理由は「技術書としてはかなり(物理的に)薄い本だから」なのだけど、その薄さにもかかわらず内容は濃いと思う。今の自分(未来も?)には内容が難しいのでかなり苦労しているところ。
残念ながらプログラムの動作確認はまだしていない。動作に足るCore i7, GTX1080くらいの専用Linux機を用意したい。
ステップ3:個人ブログを読ませていただいて勉強
前述の本が手強かったので、並行してWeb上の記事を色々と探してみた。その中でも、こちらの方のブログにある「高卒でもわかる機械学習」というシリーズ記事がとても読みやすくて一番参考になった。
特にニューラルネットワークの仕組みと1層パーセプトロンと2層パーセプトロンの違い
などは、前述の本でさらっと流している部分をしっかり納得しやすく書かれているのでとても勉強になった。こちらの記事がなければ本を読み進めることができなかったと思う。
ステップ4:Pythonとフレームワーク使ってなんか動かしてみる(未達)
Pythonの文法本は買ってつらつら読んでいる。まだAIには触れていないけど、AIとは関係ないなんかアプリでも組んでみようと思ってる。文法や組み方に慣れてからAIの方向に着手する予定。
番外:よもやま
Web上にある勉強リソース(無料)の Courseraに機械学習が学べるコースがあって評判が良いようなので終わらせたい。
https://www.coursera.org/learn/machine-learning/home/welcome
あと、数学の復習用に「NHK高校講座」の数学Iを見てみたけどこれ純粋に面白い番組だなと思った。数学苦手な人に是非観てもらいたい。
と言うわけでまだ着手したばかりなのでもうちょっと踏ん張る。
先は長い。長すぎる。自分がある程度理解できた頃には HAL9000 が稼働を始めてそうだ。
おしまい
【プログラミングクラブAdvent Calendar】部員の皆さんへの宿題です
この記事は横浜医療情報専門学校プログラミングクラブ Advent Calendarの13日目となるモノです。
関係ないけど、 Calendarってどうしても Calender にスペリング間違えちゃいそうになりますよね。ならない?
えーと、この日が空いていてどうも誰も書いてくれなさそうだったので、急遽 埋めてみることにしました。ちょっと悲しいよ僕は。
というわけで、唐突ですが 部員の皆様に宿題です。
こちらの プロ生ちゃんAdvent Calendarというもの
の、ちょうど同じ13日目の記事として恥ずかしながらこんな記事を書きました。
JavaFXというGUIライブラリを使って Java言語で画像を動かすってだけのチュートリアル(練習課題)みたいな何かです。書かれている通りに設定してプログラムコードを入力すれば多分動きます。
では宿題です。
1. この記事の通りに試してみてください
ヒント
・写経するだけ。わからなかったら聞いて。
2. カーソルキーの左右( ← と → )で、右と左に移動するように変更してください
ヒント
・左右はX方向です。xの値が増えれば右、減れば左に移動(表示位置変化)するよ。
・右向きに反転した画像を用意する(画像編集ツールで加工すればOK)。
・keyPressed関数の中で eventを調べれば押されたキーがわかるよ。
(試しに「 System.out.println( event.getCode().toString() ); 」を加えてみよう)
簡単すぎる!という人はさらに
3. 以下の画像を使って上下左右に移動するように変更してください。

98.png
ヒント
・1枚の画像(Image)から任意の場所だけを切り取って表示することができます。
(例: gc.drawImage( image, 0, 0, 32, 32, x, y, 32, 32); // 左上のキャラだけ)
おしまい
p.s.
ジョウホウカガクセンモンガッコウのアドベントカレンダーもアッタンダネ...
【プロ生ちゃんアドカレ】ドット絵のプロ生ちゃんを動かせるだけ(2016年版)
ドット絵のプロ生ちゃんを動かせるだけ(2016年版)
この記事はプロ生ちゃん Advent Calendar の13日目分です。
昨日の記事は orange_recさんの「プロ生ちゃん アプリ開発支援プログラムと作ったやつ」です。
対して本日の記事には目新しさも知見もありませんのでゴメンなさい。プログラミングに詳しくない人向けの記事っぽい何かということでご容赦を。
動機
最初は「なんやかんやで忙しいし、別に書けることないし...」と参加を日和ってたんですが、プロ生ちゃんから「みなさんAdvent Calendarに記事を書いてください」といった旨のメールが来たから参加させていただきました。義理を果たさなければ!(昨年開催した勉強会でプロ生ちゃんグッズ配布の提供を受けてましたので ^^; その節は誠にありがとうございました)
ちなみに、メール来る前は超絶過疎ってましたけどメール来てすぐにたくさん埋まりましたね。でもこれを書いてる12月7日現在で、まだ6個ほどが空欄ですが...
概要
昨年はこんなチュートリアルっぽい記事を書いてました。
というわけで今年も「サイトや本をひもときながらアプリ作成した経緯を書く」ことで、「マスコットアプリ文化祭の参加賞を貰うための初心者向けチュートルアルっぽいもの」になればと考えて記事を書きます。せっかくなので昨年と同じUnityではなく別の開発環境でプロ生ちゃんを動かすアプリを書いてみようかと思います。今年使ってみようと思ったのは「JavaFX」です。ちなみに、単純に「使ってみたかったから」選びました。自分、勉強始めるきっかけがないとなかなか新しいことに取り掛かる機会がないもので。しかもAdvent Calendarの締め切りに追われるってことは、こりゃ身が入るってもんです。...たぶん。
JavaFXとは?
AWT、Swingに続く Javaに用意された最新のGUIライブラリですね。最新といっても、2007年5月のJavaOneでお披露目されたってことなのでもう10年近く経ちますね。詳しくはWikipediaをご覧ください。
マスコットアプリ文化祭とは?
マスコットアプリ文化祭 2016(MASCOT CHARACTER APPS CONTEST 2016)は、指定されたキャラクターを使用したアプリ作品のコンテストです。
応募規定の詳細はこちらをご覧ください。
プロ生ちゃん以外にもたくさんのキャラクターが用意されています。過去にはこんな参加賞が貰えてますよ、ほれほれ。
使うマスコットキャラクターは?
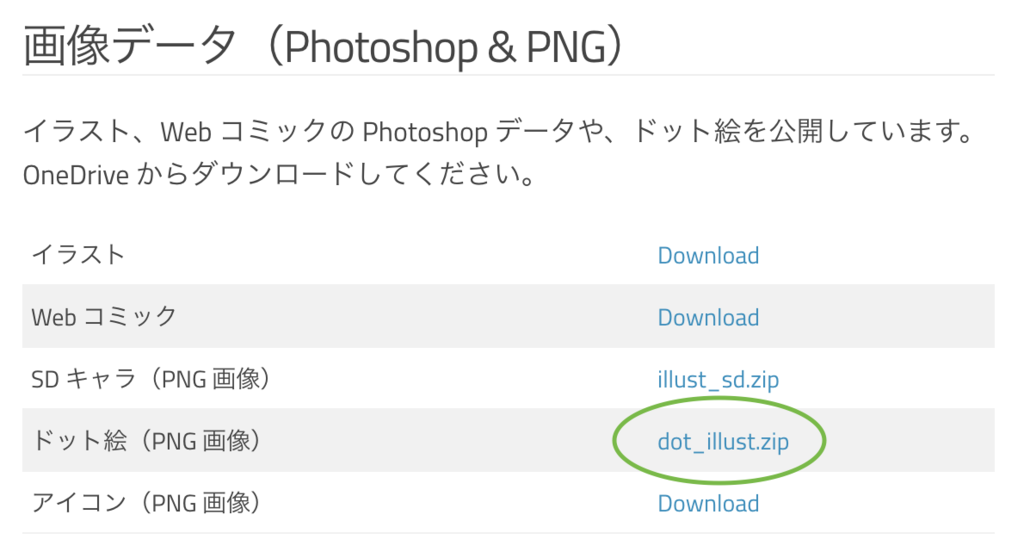
もちろん我らがプロ生ちゃんです。こちらに素材が用意されています。プロ生ちゃんの紹介部分にある「ダウンロード」からクリエイター向け素材のダウンロードページに移動できます。他のキャラクターの素材や賞品も魅力的なので目移りしてしまいますが...イカンイカン
mascot-apps-contest.azurewebsites.net
今回は以下の「dot_illust.zip」に入っている画像を使いますので、ダウンロードして展開をしておいてください。

JDKの準備
Java言語での開発をするために JDK(Java SE Development Kit)をインストールしましょう。JavaFXのアプリを開発するので Java 8を選んでください。同じ Java 8でも古いバージョンだとJavaFXの最新機能が使えないので、最新版に上げておきましょう。
Java SE - Downloads | Oracle Technology Network | Oracle
現在の最新バージョンは以下の通りです。
Java SE Development Kit 8u112
開発環境の準備
統合開発環境である IntelliJ IDEAのオープンソース版、IntelliJ IDEA Community Editionを使います。自分は、IntelliJ IDEAを元に作られた Android Studioという開発環境にほんの少しだけ慣れているのでここは一択です。
現在の最新のバージョンは以下の通りです。
IntelliJ IDEA 2016.3
Build #IC-163.7743.44, built on November 18, 2016
JRE: 1.8.0_112-release-408-b2 x86_64
JVM: OpenJDK 64-Bit Server VM by JetBrains s.r.o
JavaFXアプリ作成開始
それでは作成開始です。
(1) IntelliJ IDEA を起動し、「Create New Project」を選ぶ。

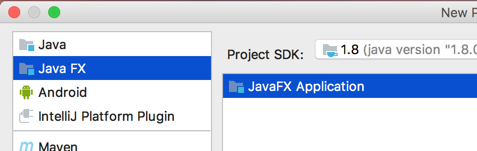
(2) 左の領域にある「Java FX」を選んで「Next」ボタンを押す。

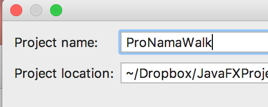
(3) Project name 欄に「ProNamaWalk」と入力して「Finish」ボタンを押す。

※これで、ProNamaWalkというサンプルプロジェクト(雛形となるファイル群)が作成されました。
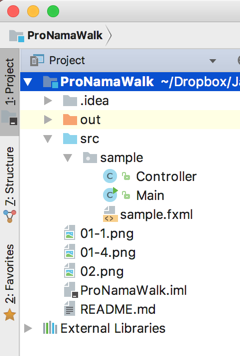
サンプルプロジェクトの構成を確認する
どのようなファイルが用意されたかを確認しましょう。
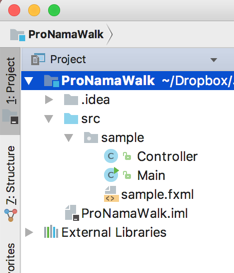
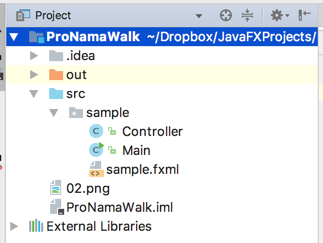
(1) 左の領域にある三角形を順次クリックして開く(内容表示をする)。

↓

(2) 「Controller」「Main」「sample.fxml」をそれぞれダブルクリックして開く(右側の領域に表示させる)。
それぞれの役割は以下の通りです。
・Controller 処理を記述する。Javaプログラムファイル。
・Main アプリケーション本体。Javaプログラムファイル。
・sample.fxml 画面レイアウトを記述する。XMLファイル。
sample.fxml中に「Controllerに処理が書かれています」と記載されています。
Mainの中に「sample.fxmlのレイアウトを使います」と記載されています。
どの行にどのように記載されているか、確認してみてください。
サンプルの動作を確認する
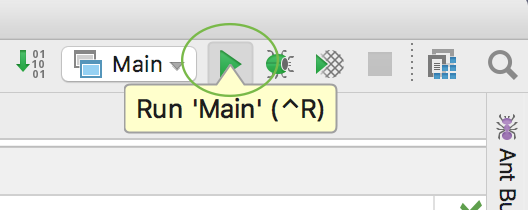
(1) 「Run」メニューから「Run 'Main'」を選ぶか、以下のボタンをクリックする。

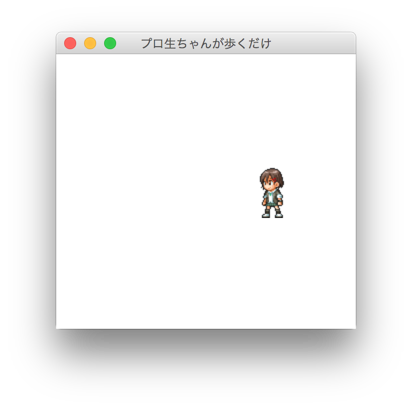
※アプリが実行されて、次のようなウインドウが表示されます。

タイトル表示を変えてみる
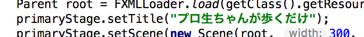
(1) ウインドウのタイトルを変更する。
Main中の「primaryStrage.setTitle("Hello World")」を以下のように変更。
プロ生ちゃんを表示させてみる
(1) 先ほど展開したプロ生ちゃん素材の中から「02.png」ファイルを、IntelliJ IDEAの画面のProNamaWalkという部分にコピー&ペースト(またはドラッグ&ドロップ)する。

以下のようになればOK!

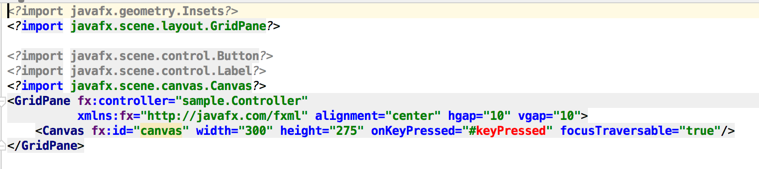
(2) sample.fxmlに以下の2行を追加する。追加する場所は画像の通り。
<?import javafx.scene.canvas.Canvas?><Canvas fx:id="canvas" width="300" height="275" onKeyPressed="#keyPressed" focusTraversable="true"/>

※(参考)追加した行は以下のような意味です。
「Canvasという部品を使用しますので準備してください」
「画面にCanvasを表示します。幅は300ドット。高さは275ドット。キーが押されたらkeyPressedという命令を実行します。キー入力を受け付けます」
JavaFXでグラフィックを描画するときに使うパネルのような部品が Canvas です。現実世界で絵を描くときに使うキャンバスと同じですね。
(3) Controllerを以下のように変更する。
package sample;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.canvas.Canvas;
import javafx.scene.canvas.GraphicsContext;
import javafx.scene.image.Image;
import javafx.scene.input.KeyEvent;
import java.net.URL;
import java.nio.file.Paths;
import java.util.ResourceBundle;
public class Controller implements Initializable {
@FXML
Canvas canvas;
GraphicsContext gc;
Image image;
@Override
public void initialize(URL location, ResourceBundle resources) {
gc = canvas.getGraphicsContext2D();
image = new Image(Paths.get("02.png").toUri().toString());
gc.drawImage(image, 200, 100);
}
@FXML
void keyPressed(KeyEvent event) {
}
}
簡単に解説します。
ちなみに、キーを押されたときに行わせたい処理(keyPressed) の中身はまだ空っぽですのでどのキーを押しても何も変化は起こりません。
※ここまでの変更でプロ生ちゃんが表示されます。確認してみてください。

プロ生ちゃんを歩かせてみる
(1) 歩かせるために必要なものを用意する。
画像
歩いている姿をアニメーションっぽく表示するために2枚の画像を使います。
02.png の時と同様にプロジェクトに追加をしてください。
以下のようになればOKです。

(2) Controllerを修正する
以下の通り修正をしてください。
package sample;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.canvas.Canvas;
import javafx.scene.canvas.GraphicsContext;
import javafx.scene.image.Image;
import javafx.scene.input.KeyEvent;
import javafx.scene.paint.Color;
import java.net.URL;
import java.nio.file.Paths;
import java.util.ResourceBundle;
import java.util.Timer;
import java.util.TimerTask;
public class Controller implements Initializable {
@FXML
Canvas canvas;
GraphicsContext gc;
Image image;
int x, y;
Image[] imageWalk;
Timer timer;
int timerCounter;
@Override
public void initialize(URL location, ResourceBundle resources) {
gc = canvas.getGraphicsContext2D();
image = new Image(Paths.get("02.png").toUri().toString());
gc.drawImage(image, 200, 100);
x = 200;
y = 100;
imageWalk = new Image[2];
imageWalk[0] = new Image(Paths.get("01-1.png").toUri().toString());
imageWalk[1] = new Image(Paths.get("01-4.png").toUri().toString());
}
@FXML
void keyPressed(KeyEvent event) {
System.out.println("keyPressed.");
if (timer == null) {
timer = new Timer();
timer.schedule(
new TimerTask() {
@Override
public void run() {
if (timerCounter < 10) {
gc.setFill(Color.WHITE);
gc.fillRect(x, y, 32, 64);
x -= 4;
gc.drawImage(imageWalk[timerCounter % 2], x, y);
timerCounter += 1;
} else {
gc.setFill(Color.WHITE);
gc.fillRect(x, y, 32, 64);
gc.drawImage(image, x, y);
timerCounter = 0;
timer.cancel();
timer = null;
cancel();
}
}
},
0, 100);
}
}
}
簡単に解説します。
- キャラクタの表示位置を示す値を保持するために、 x と y というものを用意している。
- imageWalk[0] というもの 02-1.png の画像を、imageWalk[1]というものに 02-4.png の画像を持たせている。
- 1秒間だけ歩くようにタイマー(Timer)を使う。
- 1秒間を数えるために timerCount というものに値を保持させている。(0.1秒ごとに 0, 1, 2, 3, ... , 9 と数えさせています)
- キーが押された場合、タイマーの予定(スケジュール)として歩く処理を作業(TimerTask)として割り当てる。
- 歩いている間は 0.1秒ごとに横方向(x方向)の描画位置を4ずつ減らす。これにより左方向に移動して見える。
- 1秒間(timerCountが 0,1,2,3,...,9 の間)は、プロ生ちゃんが歩いている2つの画像(01-1.pngと01-4.pmg)を交互に描画する。これによりアニメーションしているっぽく見える。
- 1秒間経ったら、立ち絵の画像(02.png)を描画とタイマーの消去をして、歩く作業自体も終了させる。
※動作確認してください。
何かのキーを押すたびに1秒間だけプロ生ちゃんが左に歩きます。
終わりに
説明を端折り過ぎていてチュートリアルにさえなってない気もしますがご容赦ください。
一応、ソースをこちらに置いておきます。もちろん好きにお使いください。
まだ間に合いますので、みなさんも「マスコットアプリ文化祭」に応募しましょう。
昨年は下記のような歩くだけの作品でも参加賞をいただけましたので、優しい運営の方々はきっと上記のプログラムを元にちょっと改良したものでも、きっと、多分、きっと...
mascot-apps-contest.azurewebsites.net
それではみなさん、 Happy Programming!
おしまい
【プログラミングクラブAdvent Calendar】JavaFXってやつについて
この記事は↓の12月8日の分です。というか、危うく忘れるとこだった。てへ。
最近なぜだか凝ってる JavaFX ってやつについて書きます。部員への紹介記事ですね。
JavaFXとは?
Javaに用意されているGUIライブラリです。Javaには最初期からAWT(Abstract Window Toolkit)というGUIライブラリがあったけど「なんかしょぼい」って感じであまり人気がなく、2代目としてSwingっていうGUIがあったけど「なんか重くない?」って感じでやっぱり人気がなかった感じです。(個人的な主観がモリモリ入ってます)
で、3代目となる JavaFX ってGUIライブラリなんだけど、やっぱりあまり人気がないような... っていうか有名度はまだ2代目のSwingより低いんじゃないかなぁ。
Wikipediaの説明もなんかシンプルというか寂しい感じが何かを物語ってるような...
JavaFXの良いところ
・画像を描画させるとかAWTやSwingよりやりやすい
・AWTなんかより遥かに部品配置など書きやすい
・Swingよりも部品の扱いが楽チン
・ボタンクリックなどのイベント処理が書きやすい(ラムダ式使えるし)
・XMLファイル(FXML)でレイアウトができる
こちらも個人的な主観ですのでもっと偉い人のブログを読んだほうがいいよ〜
勉強しといたほうがいいの?
ぶっちゃけ Javaの主戦場ってやっぱサーバーサイドだと思うので、フロントエンドなGUIを書く JavaFX を覚える必要は無いっちゃ無い。というわけで、勉強しなくても困ることは無いと思う。
だけど、他の人があまりやってないっぽいので勉強しとくとそれなりに面白いんじゃ無いかなってのが僕の個人的な意見。ほんのちょっとへそ曲がり的な感覚だけど。隙間っていいよね。あと(ある程度 Javaを知っていれば)JavaFXは簡単だからはじめても良いと思う。
何で勉強すればいいの?
Web上での情報は豊富とは言えない。やっぱり本を買って勉強するのがいいでしょう。どの本を買えばいいの?って質問をしたくなるほど豊富に出てないので、目についた本を買えば良い。
上にも書いたけど JavaFXに限らず、周りにいる他の人がやってないことを勉強するってのは良いと思うよ。「なんとなく興味ある」とか思いついてしまったら、とりあえず着手して見ましょう。無駄にはならない(はず)だよ。
なんとか日が変わる前に書き終わった。よかったよかった。
おしまい
【プログラミングクラブAdvent Calendar】部員の皆さんへの業務連絡です
※この記事は横浜医療情報専門学校プログラミングクラブAdvent Calendarの12月2日の記事です。多分。
プログラミングクラブの部員は今すぐこれにダイブせよ!というお話
その1「 User'sグループ(UG)に入りましょう」
プラットフォームや開発言語など様々なユーザー同士のコミュニティがあります。一般にユーザーズグループ(略してUG)と呼ばれています。UGでは、Webサイトやメーリングリストで情報の共有が行われています。また、UGは様々な集まりやイベントを企画実施してくれることがありますので、それらに参加して新しい知識を得たり知り合いを増やしたりすることができます。まずはちょっとでも興味があったら加入してみることをおすすめします。一般的に参加にお金はかかりません。
例えば...
・日本Androidの会 FrontPage - 日本Androidの会(日本アンドロイドの会)
Android開発者他の集まり。
参加はメーリングリストに加入するだけ。
まずはABCという全体のイベントに参加すると良いかも。
活発な支部に参加して運営側に入るのもおすすめ。
地方支部活動は割と停滞中だけど...
参加は会員登録ページに記入して送信するだけ。
夕方から勉強会(講演会)がちょこちょこ開かれている。
最新技術の紹介などハイレベルな内容が多いけど聞いてて勉強になるよ。
色々あるので自分で探してみましょう。というか興味あることを調べている途中で勝手に見つかると思うので、気後れせずに入会してみることをお勧めします。
ちなみに、「UG入っても難しすぎてわからないと思う。知らないことばかりで恥をかきそう。詳しくなってから入る」というような人には「やってもみないのになんであんたはわかるんだ?」「結局いつまでも入らないのでしょ?」と問い詰めたい。問い詰める!
その2「勉強会に参加しましょう」
大きなユーザーズグループが開くものとは別に、様々な団体や個人が勉強会(定例会、もくもく会、ハンズオン、アイデアソン、ハッカソン、などなど)を開いています。参加条件にもよりますが、勉強を始めたばかりの学生や初心者でも参加できる会がたくさんありますので是非参加してみましょう。イベントの案内をしてくれているサイトなどもあります。
例えば...
ちなみに、「イベントに行っても難しすぎてわからないと思う。知らないことばかりで恥をかきそう。詳しくなってから行く」というような人には「やってもみないのになんであんたはわかるんだ?」「結局いつまでも行かないのでしょ?」と問い詰めたい。問い詰める!
UGでもイベントでも、たとえまだ知識が不十分でもやる気がある学生は可愛がってもらえますよ(...多分)。とにかく「始めてみなければ始まらない」と思って飛び込んでみてください。約束だよ!!
おしまい
プログラミングを始めようにも、僕らが若い時はPCも高価(下手すりゃ50万円とか)だったし、開発環境も高価だった(良いコンパイラなんて数万円〜十万円以上したよ)し、勉強も基本的に独学でなんぼだった(プログラミングの専門書とかあまりなかった。PC雑誌に載ってたプログラムリストをキーボードから入力するのが最良の勉強)し、ネットでプログラミング仲間と繋がることも大変だった(パソコン通信とかでの交流はなんだかんだでやはり今のSNSと比べ物にはならないくらい面倒だったな)し、今の若い人はとても恵まれているんだよ!... なんてことは老害の戯言でどうでも良いことだけど。それでもめちゃくちゃ楽しかったからね。まあ、皆さん良い時代に生まれ育っているのだからそれを享受してくださいね。期待してますよ! ...ということです。それではみなさん、Happy Programming!!

【Windows】標準アプリの付箋が無くなったかと思いきや
Windows10を Anniversary Updateにアップデートしたら標準アプリの付箋が現れなくなった。デスクトップに色々貼り付けて便利に使っていたのでゲゲッと思ったのだけど、調べたら名前が Sticky Noteに変わって同じものが入ってた。
以前はCortanaさんに「付箋」と入れたら候補に出てきたのだけど、名前が変わって出なくなったのが焦った原因。ちなみにsticとか入れ始めると出てくる。
もう!ちゃんと言っておいてください。
おしまい