Python言語向けのレトロゲームエンジン「pyxel」で遊んでます。
レトロゲームエンジンとは、ファミコンや8bitパソコン(マイコン)っぽいゲームアプリを作れるライブラリのことです。
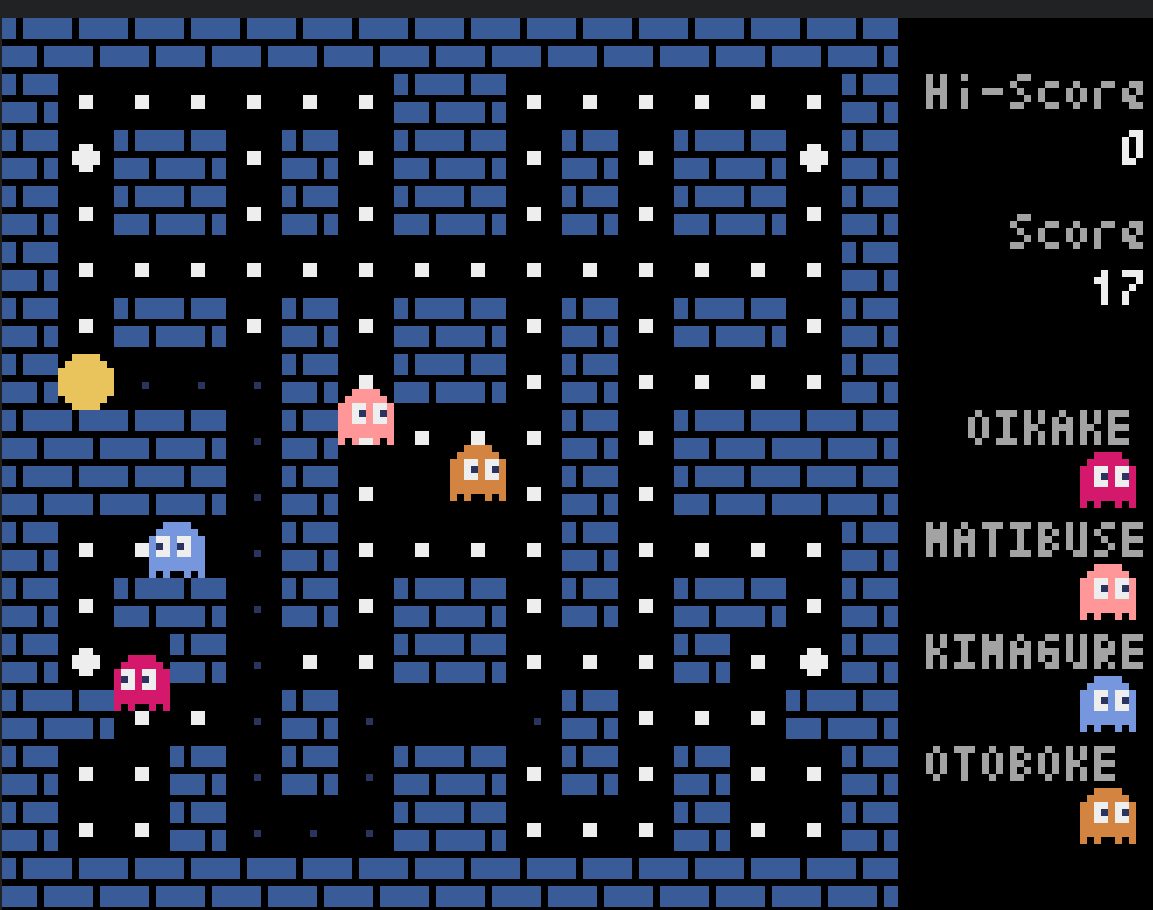
試しに作ってみたアプリの画面例がこちら。

以下のリンクからWebページ上で動作確認できます。
ソースはこちらになっております。いつもどおりフルスクラッチです。
へっぽこ技術ブログです
2023年9月に 「Unity Runtime Feeeの乱」が起きたことを、ここに記しておきます。
Unity 2022がLTSになったので、徐々に移行させようと思ってるのだけど
2022になってまた「3Dテンプレートで作成したプロジェクトが眩しすぎて辛い」
という現象になっているようないないような・・・
Unity 2019だか2020あたりでも同じような感じだったけど、これは「今後はこの明るさでいくよ」ってことで納得すべきなんでしょうかねえ。

そのうち忘れちゃう&いずれ部品交換していくので、購入したBTO PCの最初のパーツ構成について記録しておこうかと思います。自分用の覚書。
購入先:フロンティア ※フロンティア神代(こうじろ)の時代が懐かしい...
品番:FRGH670/WS105
ケース:Phanteks P360A
CPU:Intel Core i7-13700F (Raptor Lake, Socket 1700 LGA)
CPU FAN:GAMDIAS BOREAS M1-612
マザーボード:ASRock H670 PG Riptide
GPU:MSI GeForce RTX 4070 Ti VENTUS 3X 12G OC
Main Memory:Kingston DDR4-3200 (16MB * 2, Micron DRAM)
電源ユニットはまだ覗いてないのでわかりません。
個人的にはグラボがMSI製だったのがちょっと嬉しい。エントリーモデルだけど。
それにしても最近のPCは静かですね。グラボもセミファンレスでほぼ無音だし。
とりあえず、M.2 SSD 1TBの追加とメインメモリを64GBまで増設しようと計画中です。
おしまい